Links are the most fundamental feature that makes the internet what it is. The ability to link directly to relevant sources from a text have set the internet apart from traditional text based medium such as books and newspapers. This feature is called hyper text and here is a link to the Wikipedia article about hyper text.
The <a> element
Linke are created using the <a> element. Users can click on anything between the opening <a> tag and the closing </a>. You specify which page you want to link using the href attribute. Here is a link to IMDB.
Here is the code to the same link:
<a href=”http://www.imdb.com”>IMDB</a>Different types of links
Relative links and directory structure
On larger websites it is a good idea to place the pages of each section in different folders. Folders on websites are often called directories.
Links to a different page on the same website should use relative links. Relative links only point to files inside the folder structure of the site itself. This is very flexible when making a site with multiple pages as it makes it easy to move the site from a local test environment to a web server, or between web servers. These links are great for navigation within a page, but the links won’t work from anywhere else on the internet.
Let’s set up a simple site with three pages that link to each other with relative links. You can use the code below as a template for the first page.
- Copy the code below into your code editor
- Open the ‘Save as’ dialog with shortcut ‘ctrl/cmd + shift + S’ or from the menu.
- Make a new folder for this site with shortcut ‘Ctrl/Cmd + Shift + N’
- Give the folder a name that makes sense (I will call mine ‘site’)
- Save the index.html file inside it.
<!DOCTYPE html>
<html>
<head>
<title>My first site</title>
</head>
<body>
<h1>Main page</h1>
<p>Ths is the home page of the site. Here are two links to the sub pages:</p>
<a href="aboutme/aboutme.html">About me</a><br/>
<a href="pages/links.html">Links</a>
</body>
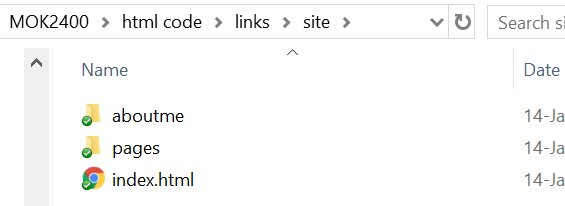
</html>No we have to create the rest of the folder structure for this page. The strutcture is important for organizing your content and will also need to be reflected in the property of the href attribute for the link to work.

The image above shows a folder structure that will work with our index.html file. Notice how the first part of the href property reflects the folders. We will use index.html file as a template for the sub pages.
- With index.html open in the code editor click ‘Shift + Ctrl/Cmd + S’ to save as a new file.
- Make a new folder but this time name it ‘aboutme’.
- Save the index.html inside this folder with a new filenam ‘aboutme.html’.
- Change some of the text and headings in the new html file so you can see a difference in the browser
- Repeat these steps for the ‘links.html’ page
- create a folder called ‘pages’ and save ‘links.html’ inside.
Now we need to upgrade the relative links so the navigation works. This is an important part of the first assignment:
The links in the index.html page should work just fine, but the same links won’t work from the two subpages because they are in a different location in the folder structure. We want to make a ‘home’ link from these pages pointing back to index.html. Relative links pointing upwards in a folder structure will have ‘..’ as folder name, that means the browser will navigate one step up in the folder hierarchy. The complete link element will then look like this
<a href="../index.html">Home</a><br/>This link will work from both the sub pages. Now we have to link the sub pages to each other. The method is similar. We have to point one level up, and then add the folder name and the file name like this:
<a href="../pages/links.html">Links</a>The link from ‘links.html’ to ‘aboutme.html’ will look like this:
<a href="../aboutme/aboutme.html">About me</a> External links in new browser tab/window
Let’s add some external links on the ‘links.html’ page and make them open in a new tab or window. Here are some links to external sites:
<a href = "http://www.reddit.com">Reddit</a>
<a href = "http://www.yr.no">Weather on yr.no</a>
<a href = "http://www.rottentomatoes.com">Movie reviews on rotten tomatoes</a>This will work fine but the user will navigate away from the current site. Here are the same links with an added attribute, target=”_blank” to make them open in a new window.
<a href = "http://www.reddit.com" target=”_blank”>Reddit</a>
<a href = "http://www.yr.no" target=”_blank”>Weather on yr.no</a>
<a href = "http://www.rottentomatoes.com" target=”_blank”>Movie reviews on rotten tomatoes</a>Now you can add your favourite links to your site.
Email links
An email link will open the users default web client with the link email address. The email has a href property that looks like this:
href=”mailto:gaute.heggen@oslomet.no”
Here it is in action:
Here is the code for the email link
<a href = "mailto:gaute.heggen@oslomet.no">Send me an email</a>Linking to a specific part of the same page
Linking to a part of the same page is useful on pages with a lot of text. A link to a part of the same page looks like this:
<a href="#firstdummy">First long dummy text</a><br /><h3 id="firstdummy">First dummy</h3>The part of the page that you are linking to must have an id matching the text string after the ‘#’ in the link. Id’s are unique meaning that only one element on each page can have that specific id. Typically you would have the id on a header for the part of the page you want to link to. Here are some links to sections on this page:
the link element
Different links
External links in new window
Email links
<a href="#firstdummy">First long dummy text</a><br />
<a href="#firstdummy">First long dummy text</a><br />
<a href="#firstdummy">First long dummy text</a><br />
<a href="#firstdummy">First long dummy text</a><br />Summary:
Links are created using the <a> element
The <a> element uses the href attribute to indicate the page you are linking to.
If you are linking to a page within your own site, it is best to use relative links rather than complete URLs.
You can create links to open email programs with an email address in the “to” field.
You can use the id attribute to target elements within a page that can be linked to.